A compatibilidade e prioridade do seu site para dispositivos móveis (Mobile First) já vem sendo há um tempo um fator importante para o SEO (Search Engine Optimization).
O Google, frequentemente lança atualizações, e prioriza cada vez mais, o acesso dos sites, para dispositivos móveis.
São mudanças significativas, que podem ter um impacto negativo no seu site se ele não estiver adequado.
A nova atualização do Google é chamada de "mobile primeiro", e é fiel ao nome. Com essa alteração, a gigante de pesquisa priorizará a versão para celular do seu website nas páginas de resultados.
Neste artigo, vamos aprofundar o que é o conceito de Mobile First e o que isso significa.
Vamos começar?
Na tradução literal é "mobile primeiro" e o Google "premiará" sites com prioridade na versão para celulares, ou seja, sites que foram pensados primeiro para a versão para smartphones.
No passado, o Google usava apenas versões para computador de cada website para determinar seus resultados, o que levou a alguns problemas.
Por exemplo, isso significava que os usuários de dispositivos móveis recebiam sites que não eram compatíveis com dispositivos móveis e isso era muito ruim para quem pesquisava através de um smartphone.

Devido ao crescente número de pesquisas realizadas em dispositivos móveis, o Google lançou uma atualização chamada "primeiro índice para dispositivos móveis" (Google Mobile First).
A principal mudança é que o Google indexará e classificará os sites dando prioridade às suas versões para celular.
Em outras palavras, se o seu site fornece uma experiência móvel de má qualidade, seus esforços de SEO não serão tão relevantes.
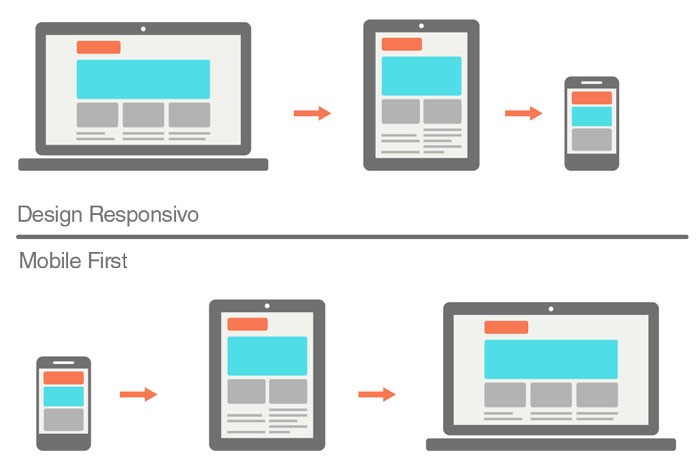
Mobile First significa pensar no desenvolvimento do site primeiramente com foco para celulares.
Já o site responsivo tem como característica se adaptar a diferentes tipos de telas (desktop, notebooks, tablets, celulares). Apesar de ele ser bem exibido em celulares, não significa que ele foi pensado primeiramente para este dispositivo.


Se o seu site não foi pensado primeiro para celulares, coloque em mente que essa deve ser sua prioridade.
Sites menores dão menos trabalho e esse problema pode ser mais rapidamente resolvido.
Esta seção pressupõe que você tenha um site com versões para dispositivos móveis e para computadores.
Se você tiver apenas uma versão para desktop, reveja o paragrafo anterior, ou seja, não tem muita escapatória. O negócio é arregaçar as mangas e seguir em frente.
Se houver duas versões do seu site, elas precisam apresentar o mesmo conteúdo.
Alguns proprietários de sites usam versões simplificadas de seus sites para usuários de dispositivos móveis, em vez de criar versões compatíveis para celular com o mesmo conteúdo.
Há alguns anos, isso pode ter sido suficiente, mas agora você precisa que seu website para dispositivos móveis seja tão eficiente quanto seu equivalente para computadores e notebook.
Para ser mais específico, seu website para dispositivos móveis e computadores devem conter as mesmas informações e recursos.
Dessa forma, os usuários ainda poderão encontrar seu conteúdo após o lançamento do primeiro índice para dispositivos móveis do Google.
Além de garantir que ambas as versões do seu site compartilhem o mesmo conteúdo, você também precisa adicionar metadados idênticos a todas as suas páginas.
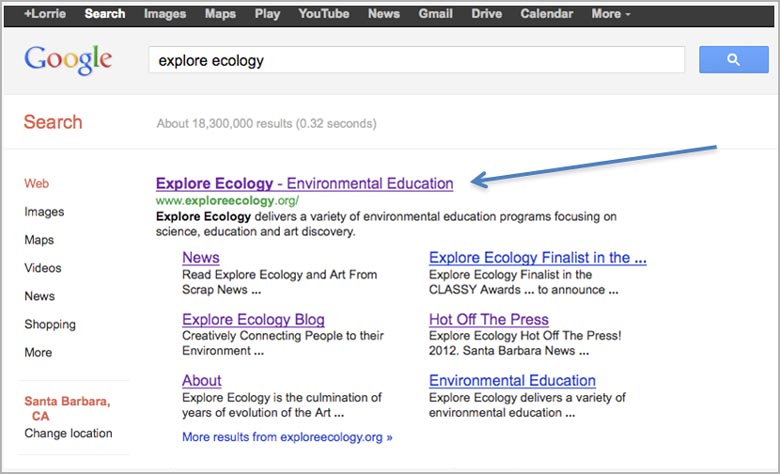
Os metadados ajudam a determinar como os mecanismos de pesquisa exibem suas páginas nas buscas (SERPs). Mesmo que seu website para dispositivos móveis compartilhe o mesmo conteúdo da versão para computador, mas não tenha os mesmos metadados, seu SEO ainda sofrerá um impacto.

Metadados são essenciais para SEO, pois permitem que você tenha mais controle sobre seus resultados.
Você provavelmente passou muito tempo trabalhando na sua página e nas meta descrições do artigo. Por isso, tenha certeza que esteja na versão para dispositivos móveis.
A má notícia é que a adição de descrições meta ao seu conteúdo para celular pode levar algum tempo, dependendo de quantas páginas seu site contém.
Mesmo se você estiver usando um plug-in de SEO, ainda será necessário copiar e colar manualmente cada meta descrição no lugar certo.
No entanto, o esforço é necessário, uma vez que o Google analisará primeiro os metadados do seu site para dispositivos móveis.
Desempenho continua sendo um fator importante no seu SEO.
Ninguém gosta de um website lento, seja em dispositivos móveis ou computadores.
Mais precisamente, os dispositivos móveis às vezes têm conexões menos estáveis, o que torna a otimização de sites ainda mais crítica.
Felizmente, existem várias maneiras de tornar seu site mais rápido. Alguns exemplos incluem o aproveitamento do cache do navegador, o uso de uma Content Delivery Network (CDN), a otimização de suas imagens entre outros.

A coisa mais fácil que você pode fazer para tornar seu site mais otimizado para dispositivos móveis é usar um tema responsivo.
Isso significa que, quando você cria uma página, o tema se adapta automaticamente para telas menores ou maiores, portanto, você só precisa executar o trabalho uma vez.
Quase todos os principais temas do WordPress atualmente são criados para oferecer suporte a dispositivos móveis com design responsivo.
Se você não tem certeza sobre qual tema escolher, aqui estão algumas dicas para ajudar você a escolher o caminho certo:
O acesso através de dispositivos móveis (mobile first) segue em alta e essa tendência provavelmente não será revertida tão cedo, e isto está mudando o cenário geral.
O Google Mobile First é outra confirmação de que o celular é o foco, o que significa que você precisa garantir que seu site seja adaptado aos novos padrões.
É uma estratégia que não podemos ignorar. Você deve olhar o Mobile First como uma nova abordagem para projetar as melhores experiências de usuário possíveis.
Considere sempre o comportamento de do seu público, o que vai ajudar a determinar a melhor estratégia digital para seu serviço, produto ou marca.
E você, o que achou dos conceitos apresentados neste post?
Compartilhe sua opinião conosco na seção de comentários!
Hug Websites
Consultoria estratégica para sua empresa conquistar mais clientes.
